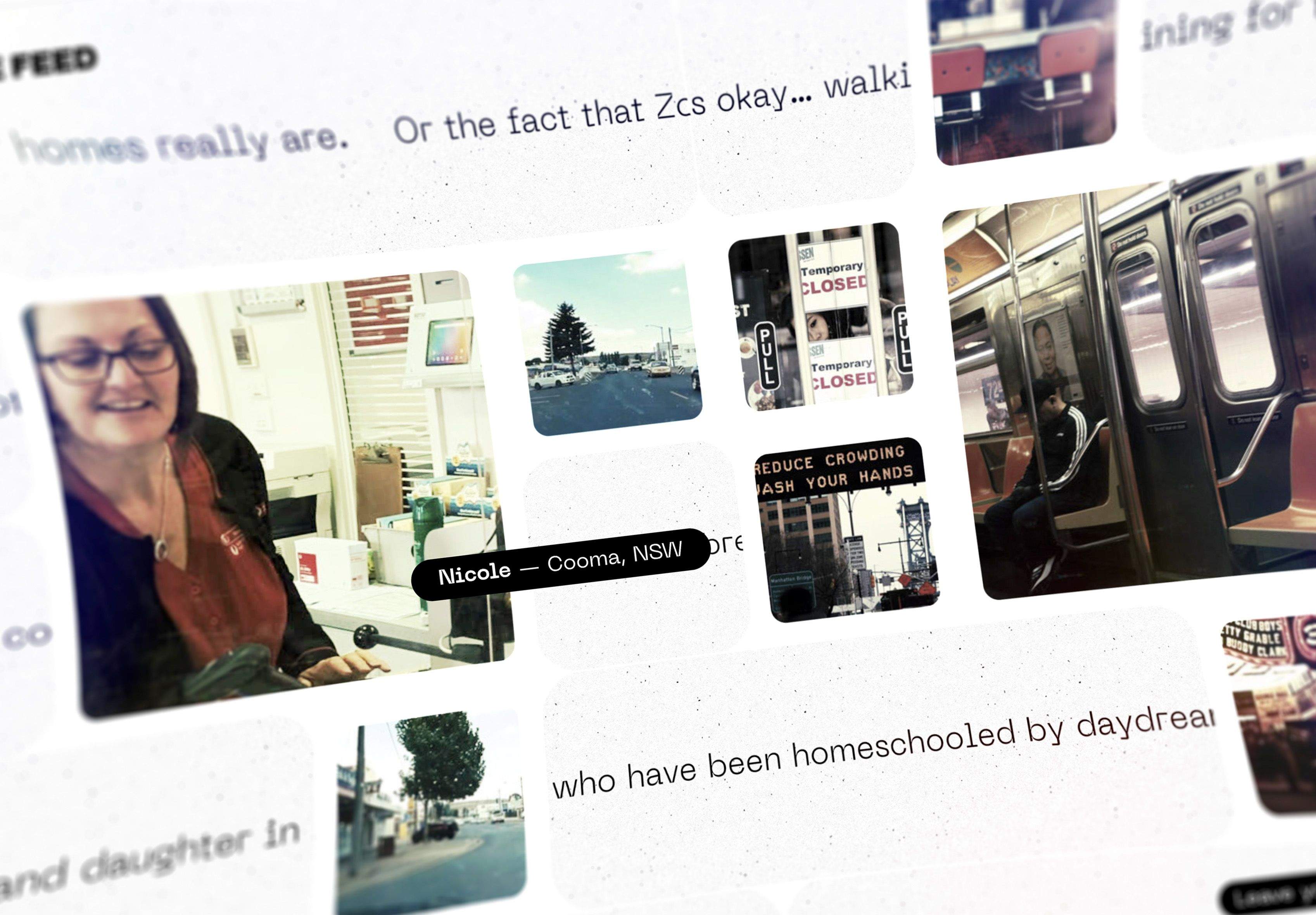
Story Line is an interactive website that presents a seemingly infinite array of personal anecdotes and experiences, encompassing the fears and hopes that the pandemic has brought to Australia.
Story Line

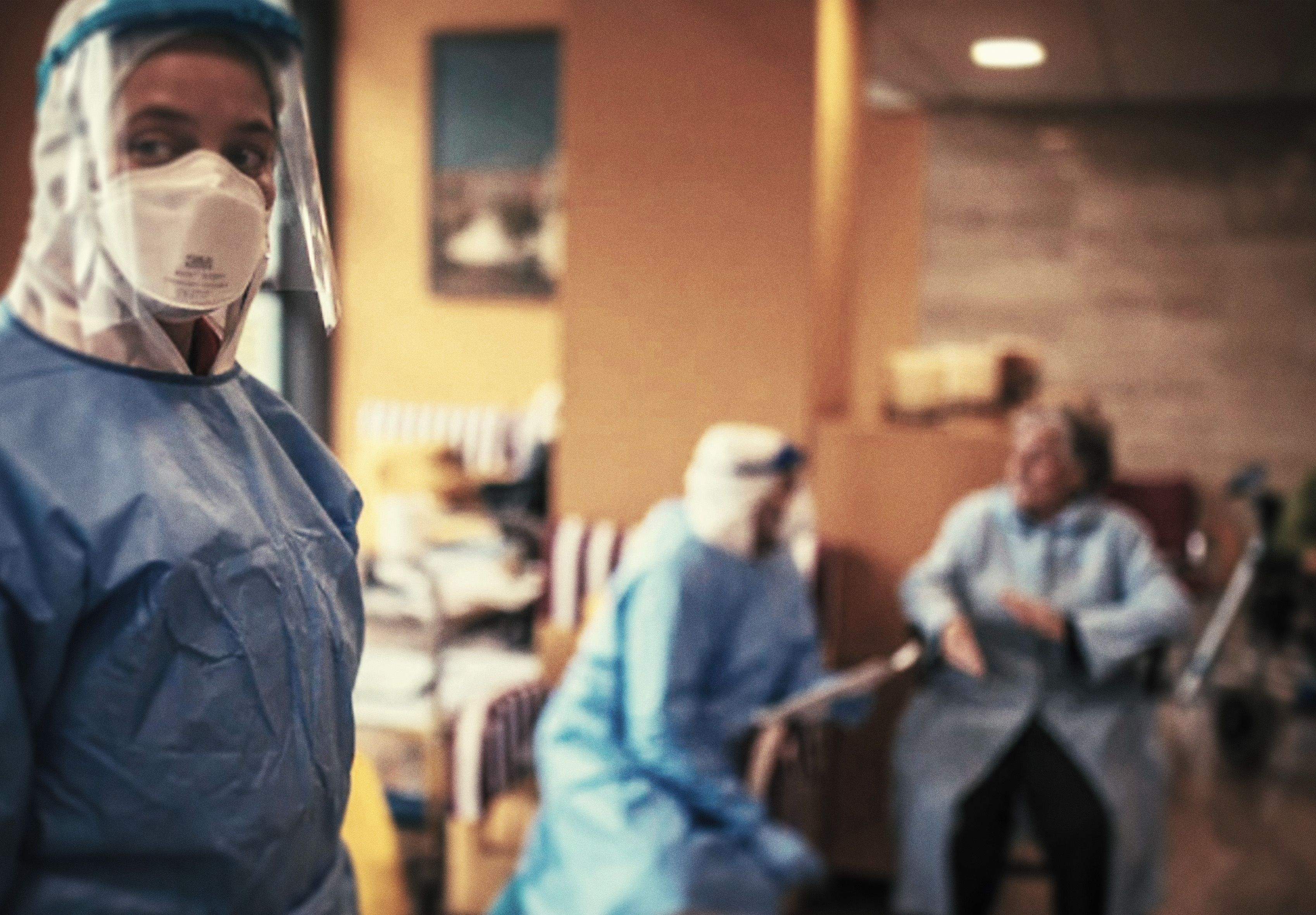
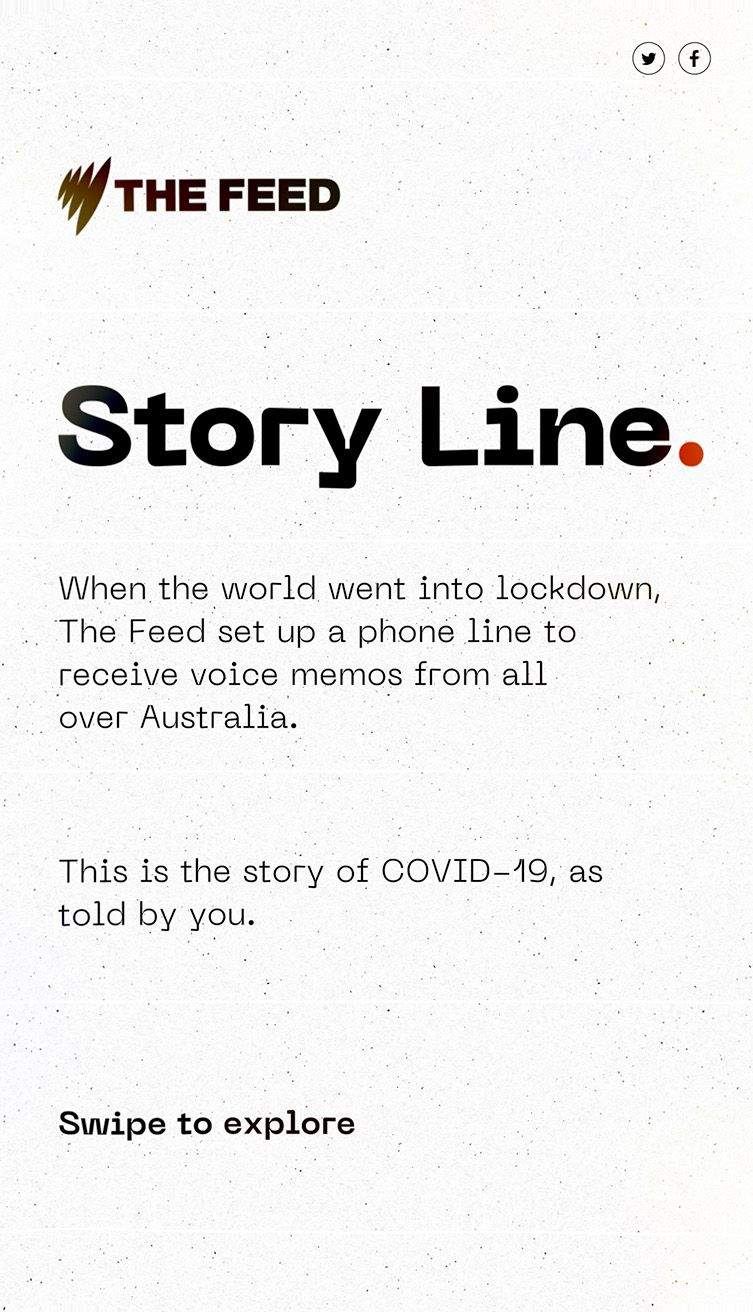
At the onset of the pandemic, and with the realisation that we were watching history in the making, we workshopped with SBS’s The Feed team – in person, sometimes remote – a digital format that would house the content of a phone line they had created and was receiving an overwhelming response. With more than 2,400 calls and messages totalling more than 12 hours of audio, the project was to become a distillation of the real-time thoughts and emotions of Australians in lockdown, from the harrowing to the hilarious.

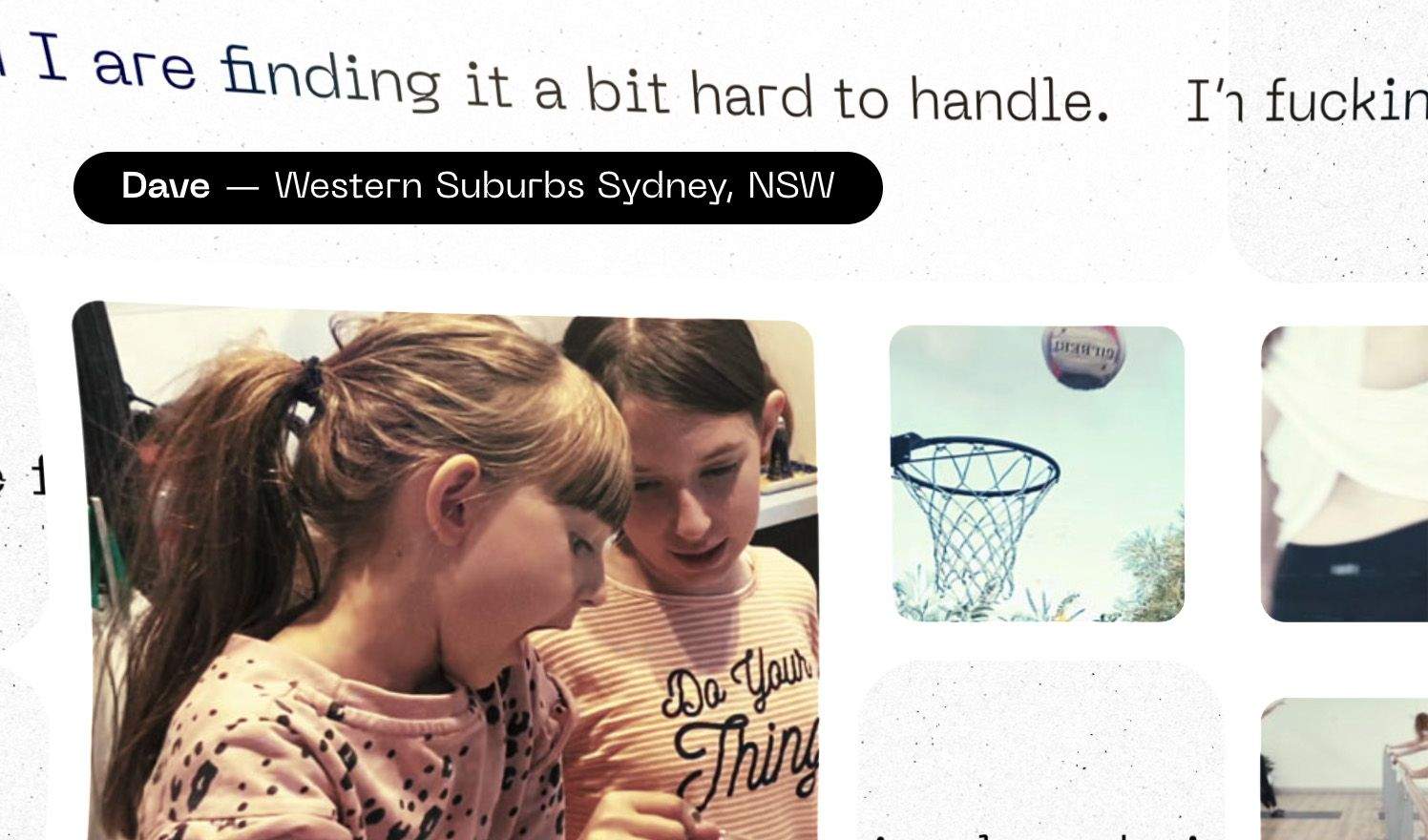
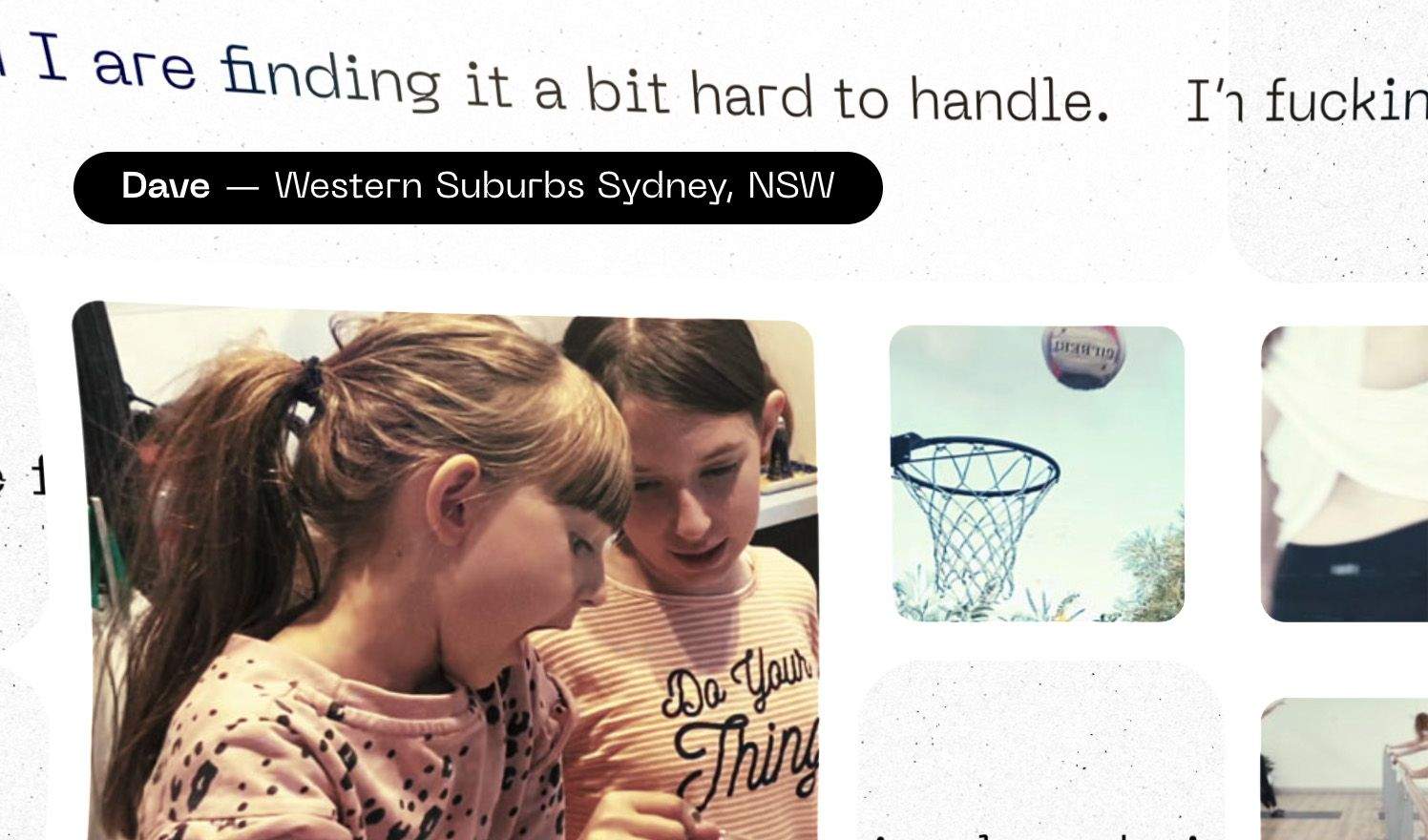
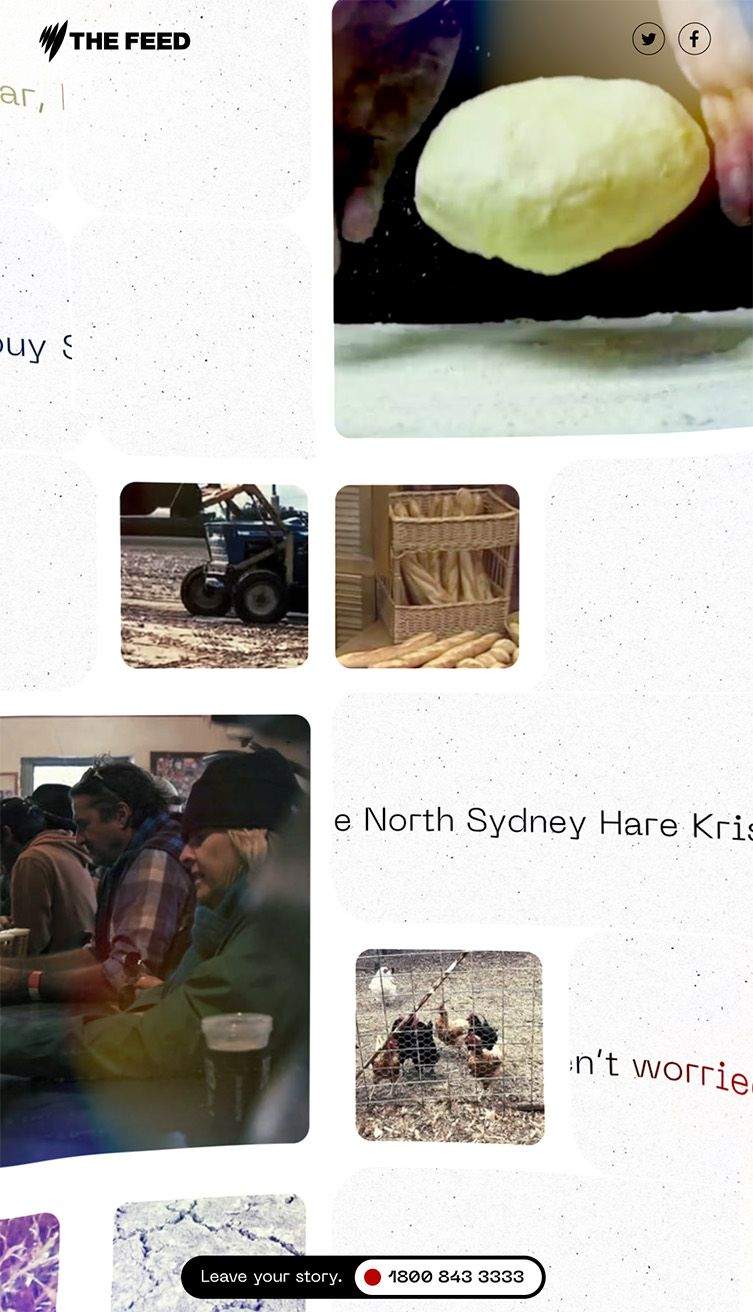
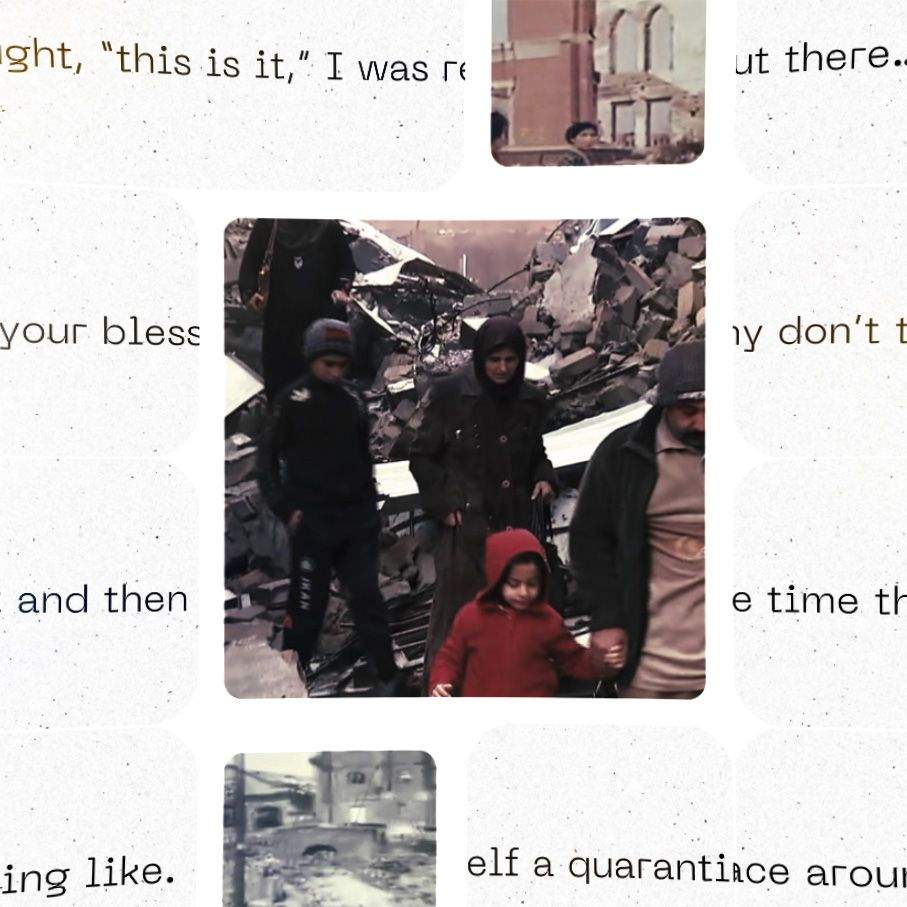
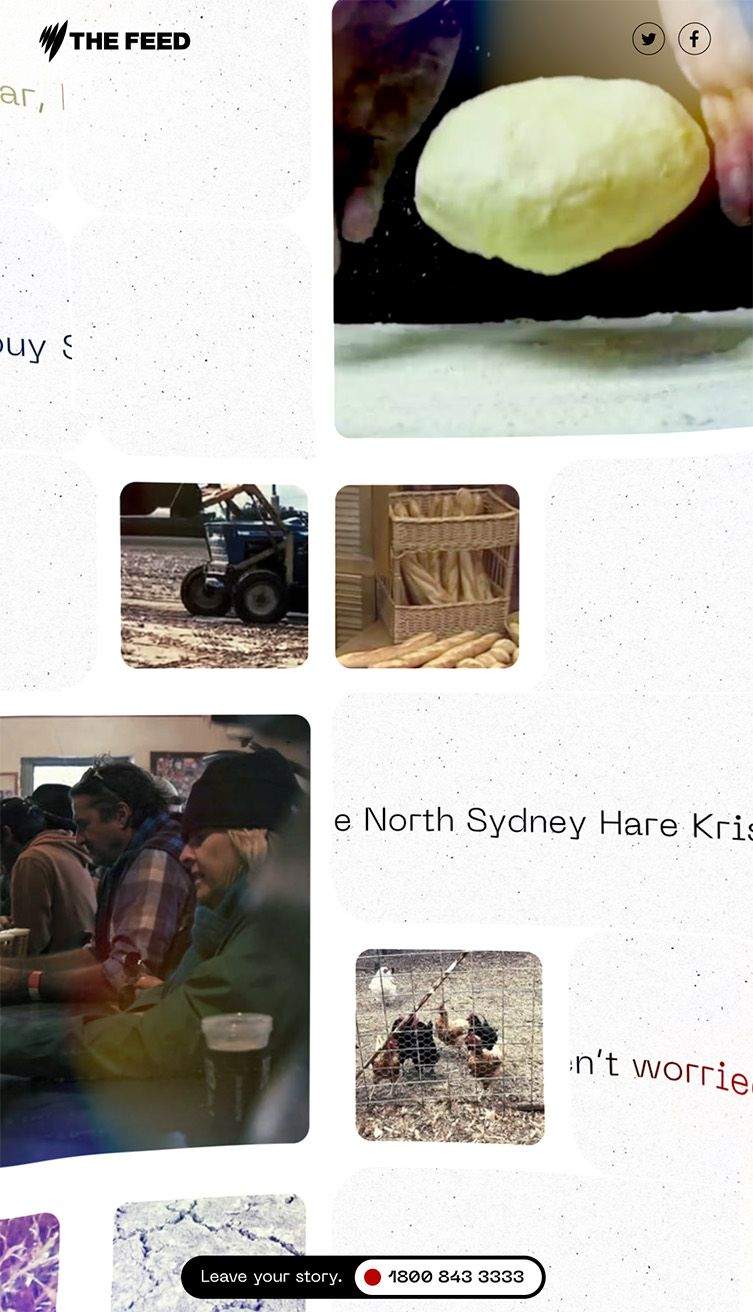
We tasked ourselves with creating a time capsule. A web experience that felt as big as this moment, with no fixed arc and no end in sight, with contributors’ faces and quotes acting as entryways. No single story was more or less important. We captured this sentiment in an interactive that stretches out in every direction, feels almost infinite, and encourages a curiosity-driven style of engagement for audiences now and into the future.







































A not-UX approach to UX
We started with the premise that our primary user persona wouldn’t be coming to the project to find something particular or with a goal in mind, and we should lean into that. Instead, coming through the front door of Story Line should reveal the scale of the content, feel more significant than any one story, and set the tone that this project celebrates exploration, the fleeting and ephemeral.
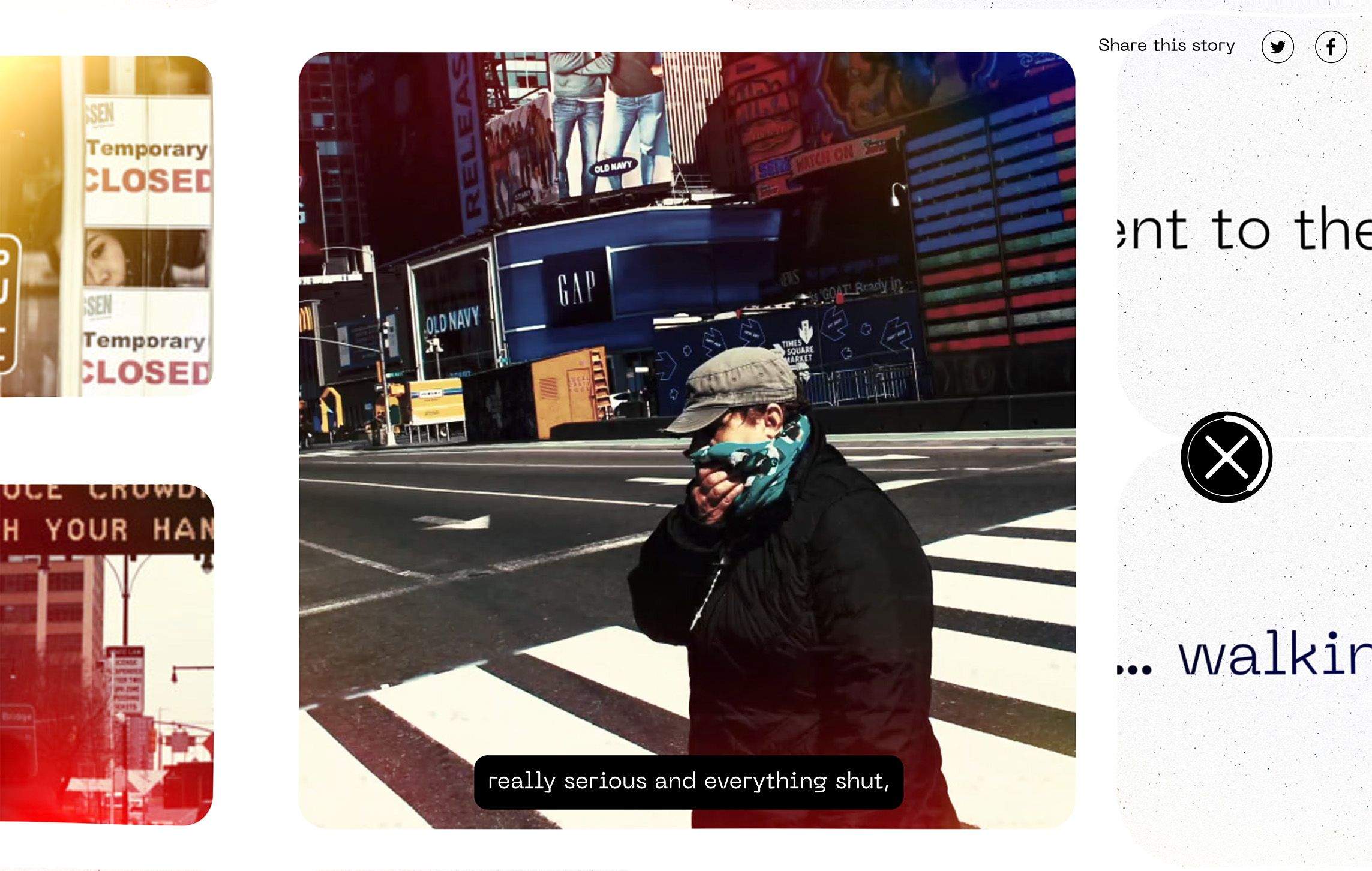
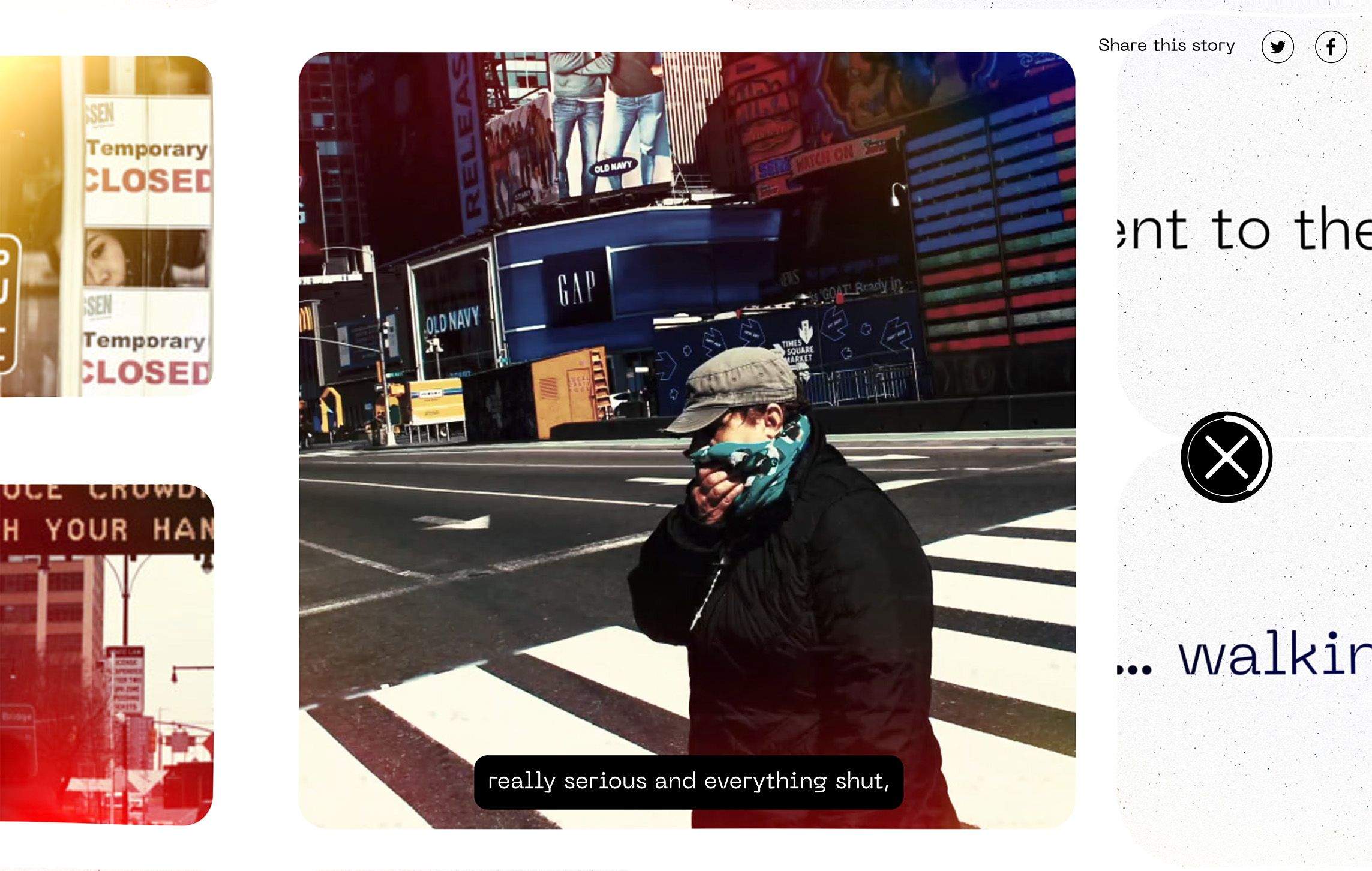
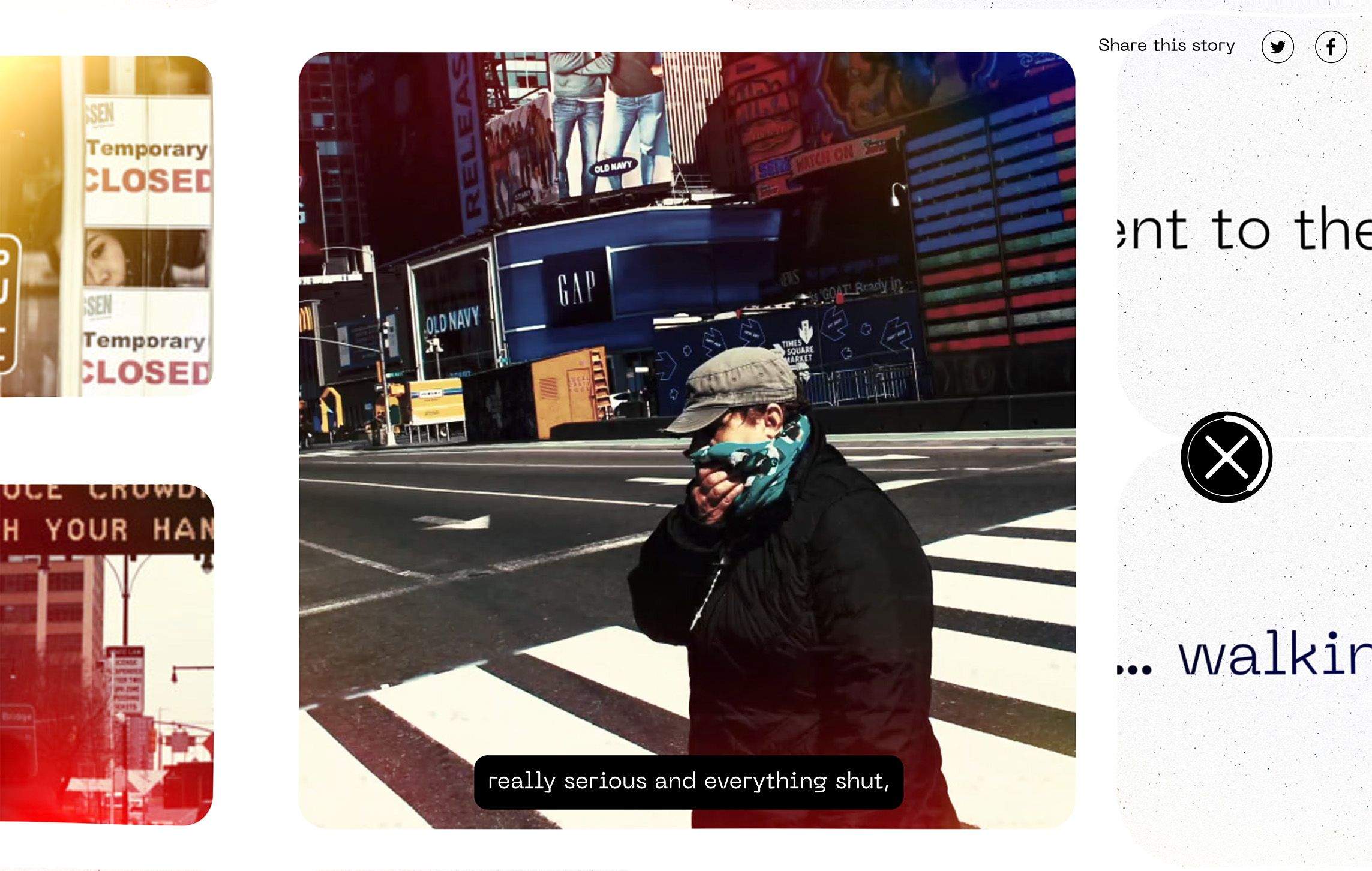
Only then, once a user gets in the flow of the project, tools become apparent to help them find more of what they like or to share with others. At the edges of the UX approach are devices for searching by emotion, and of course, every story is sharable across social.
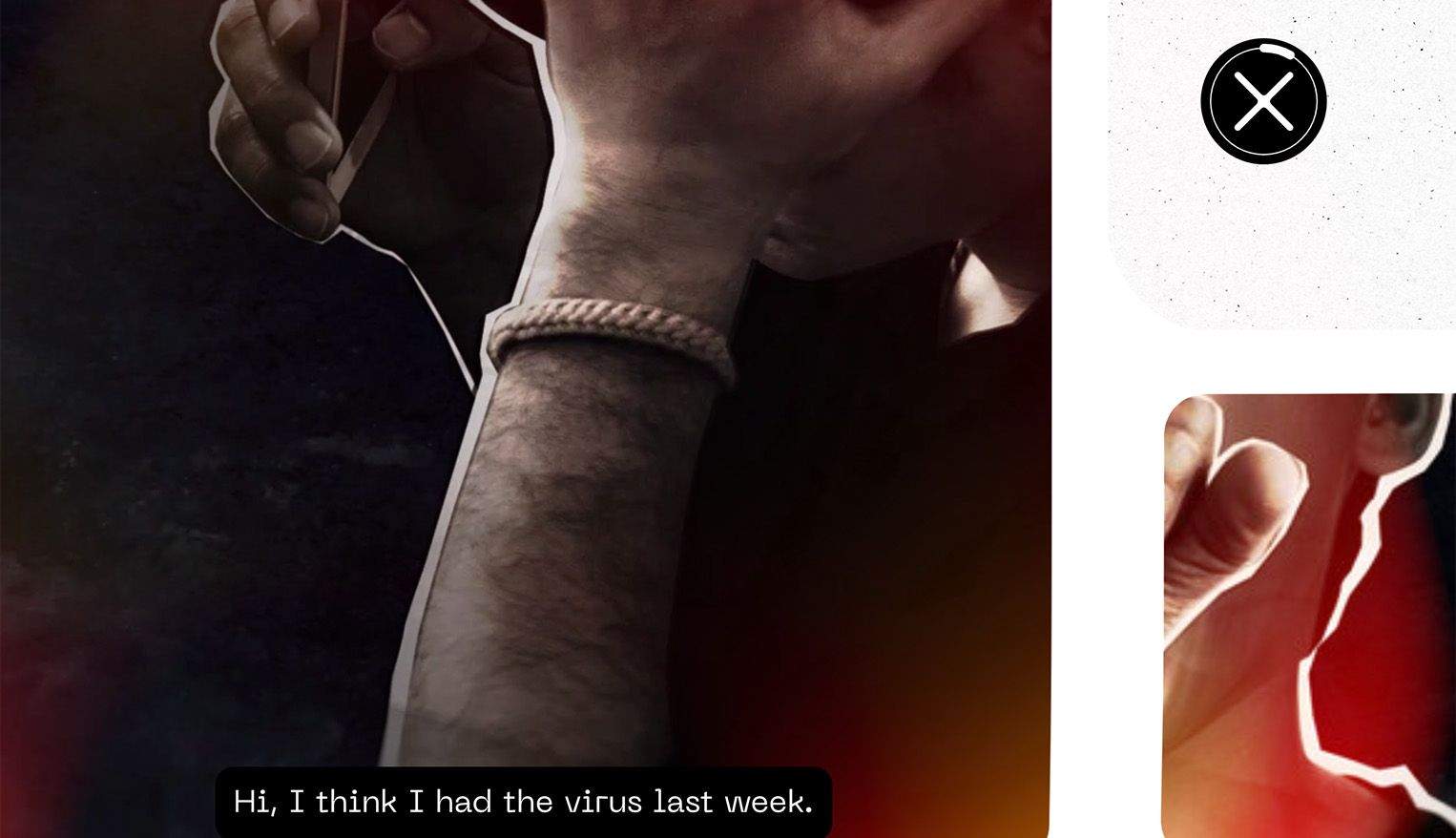
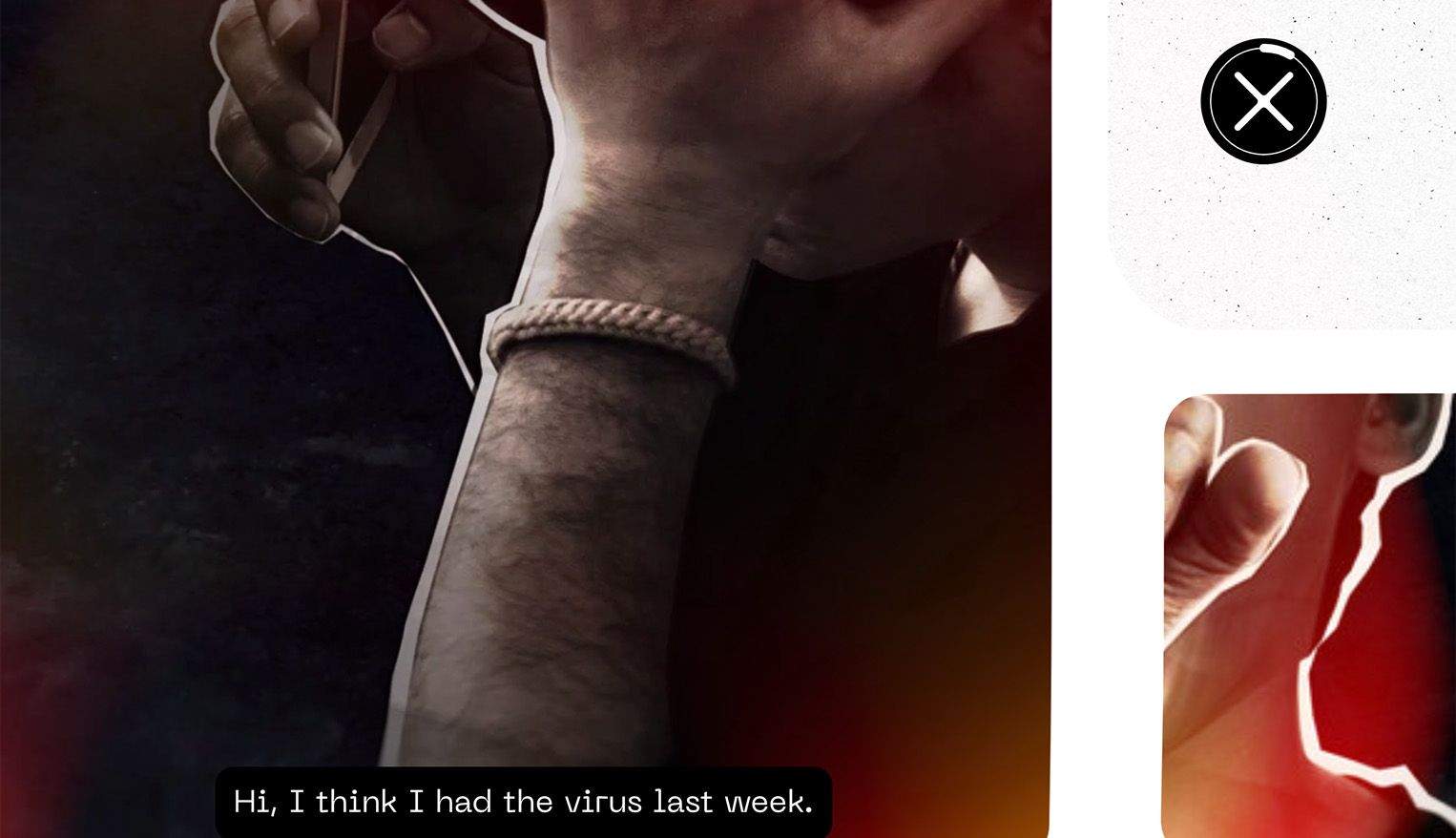
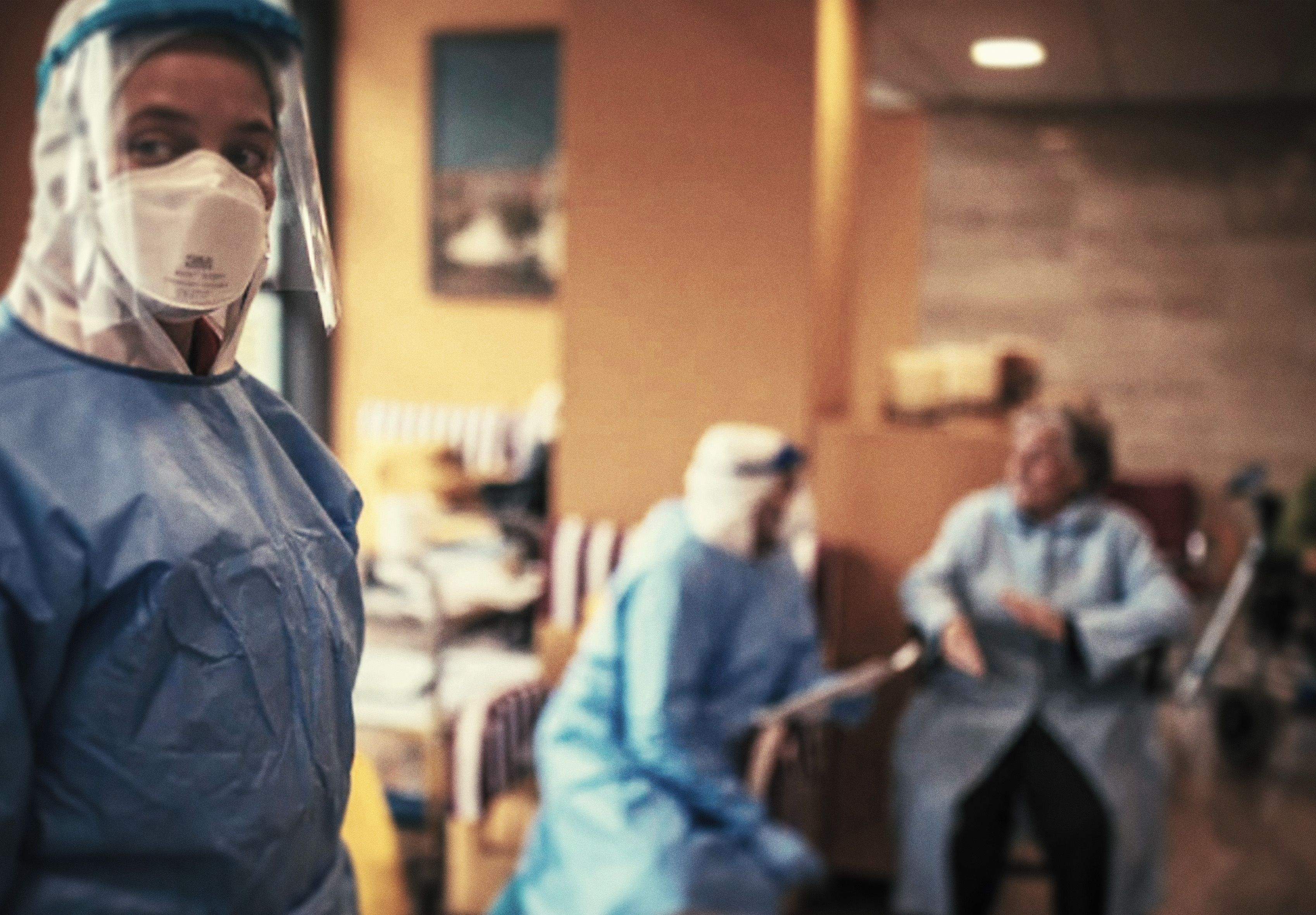
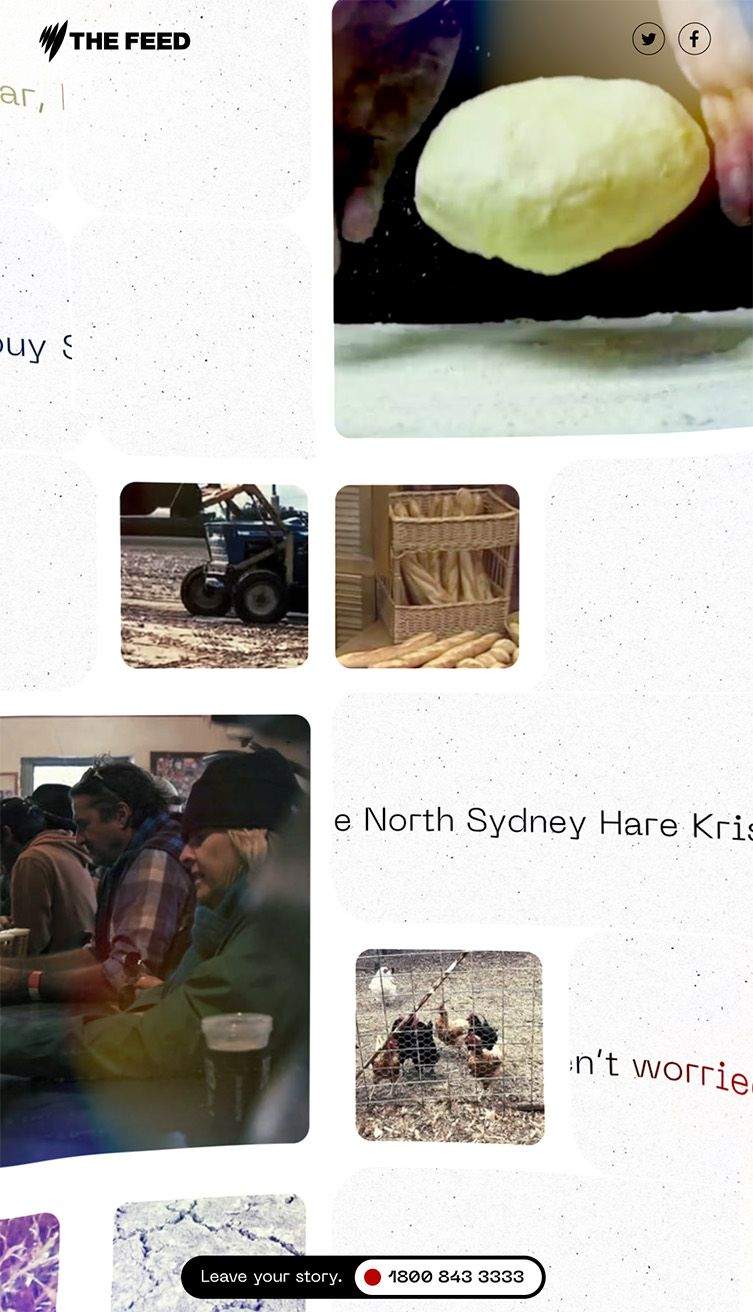
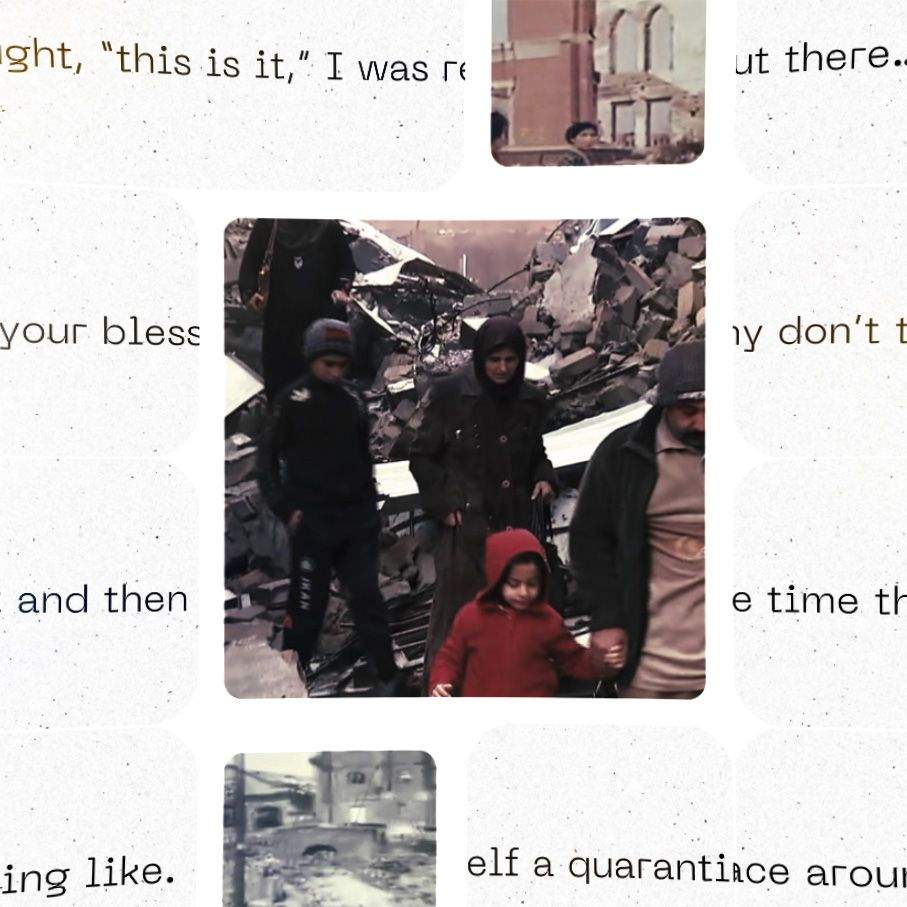
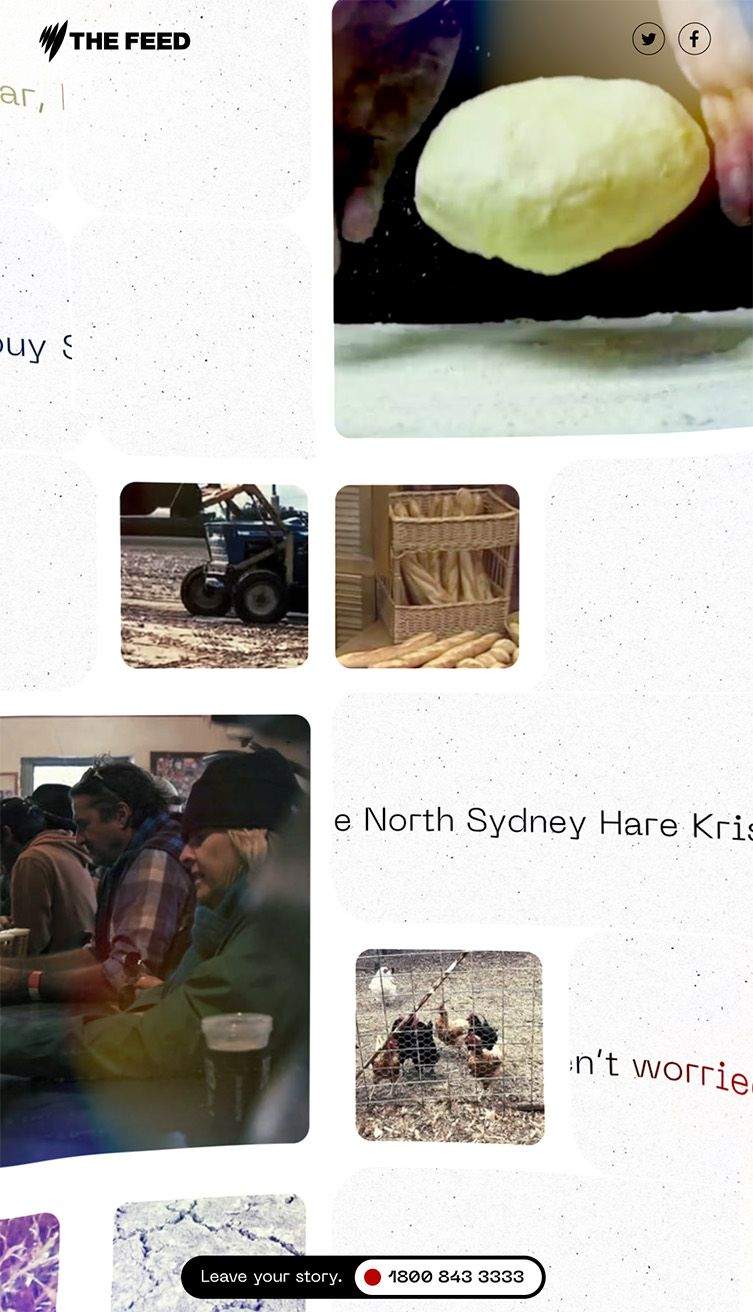
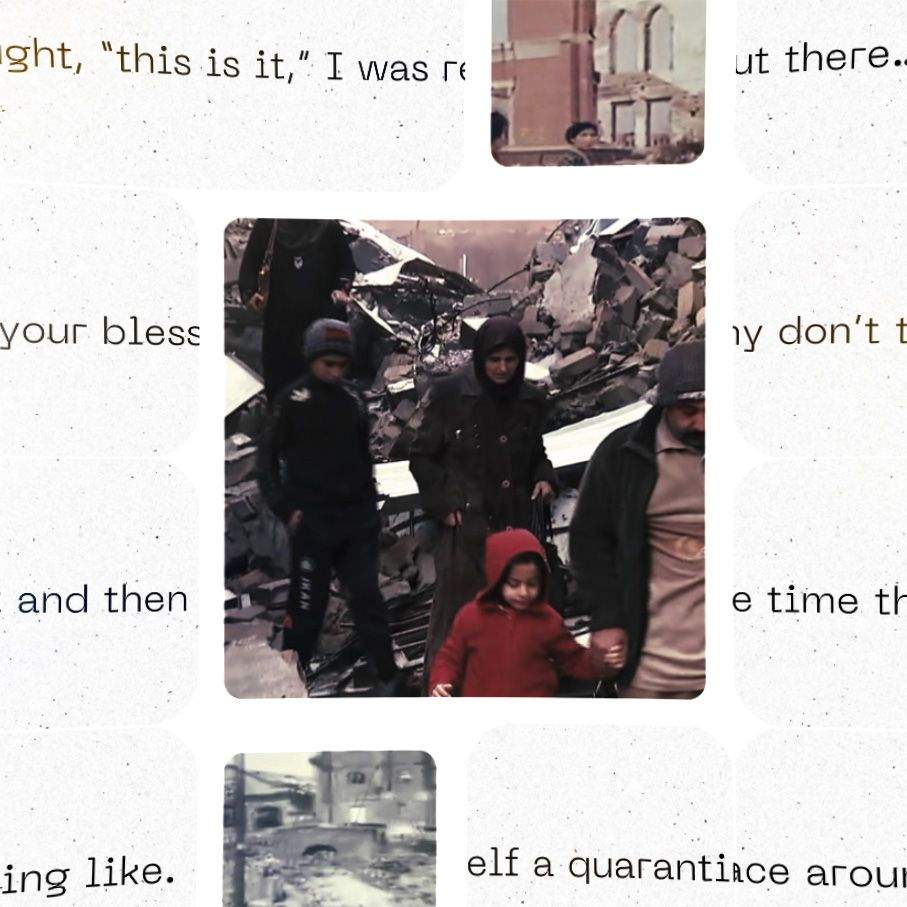
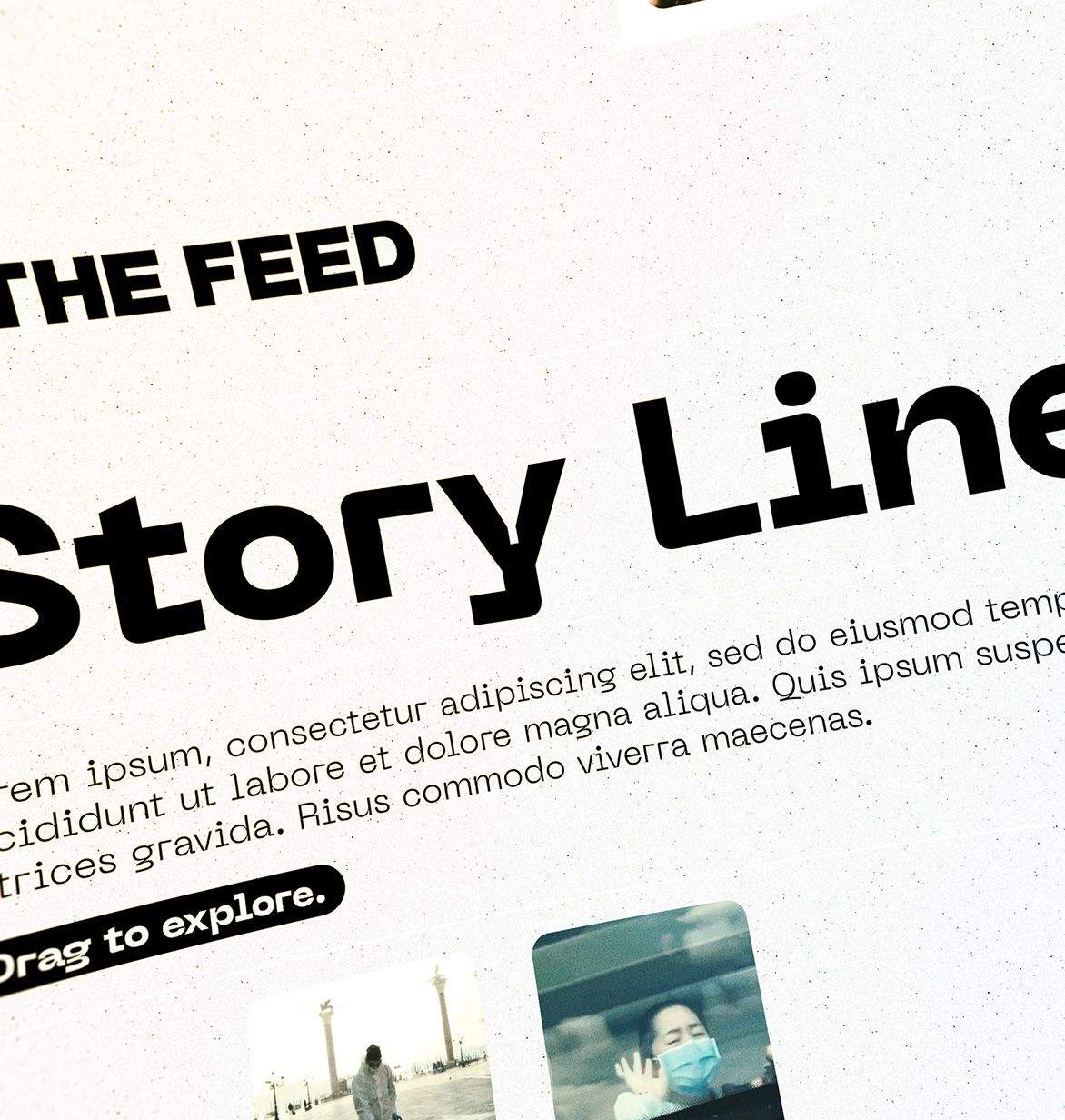
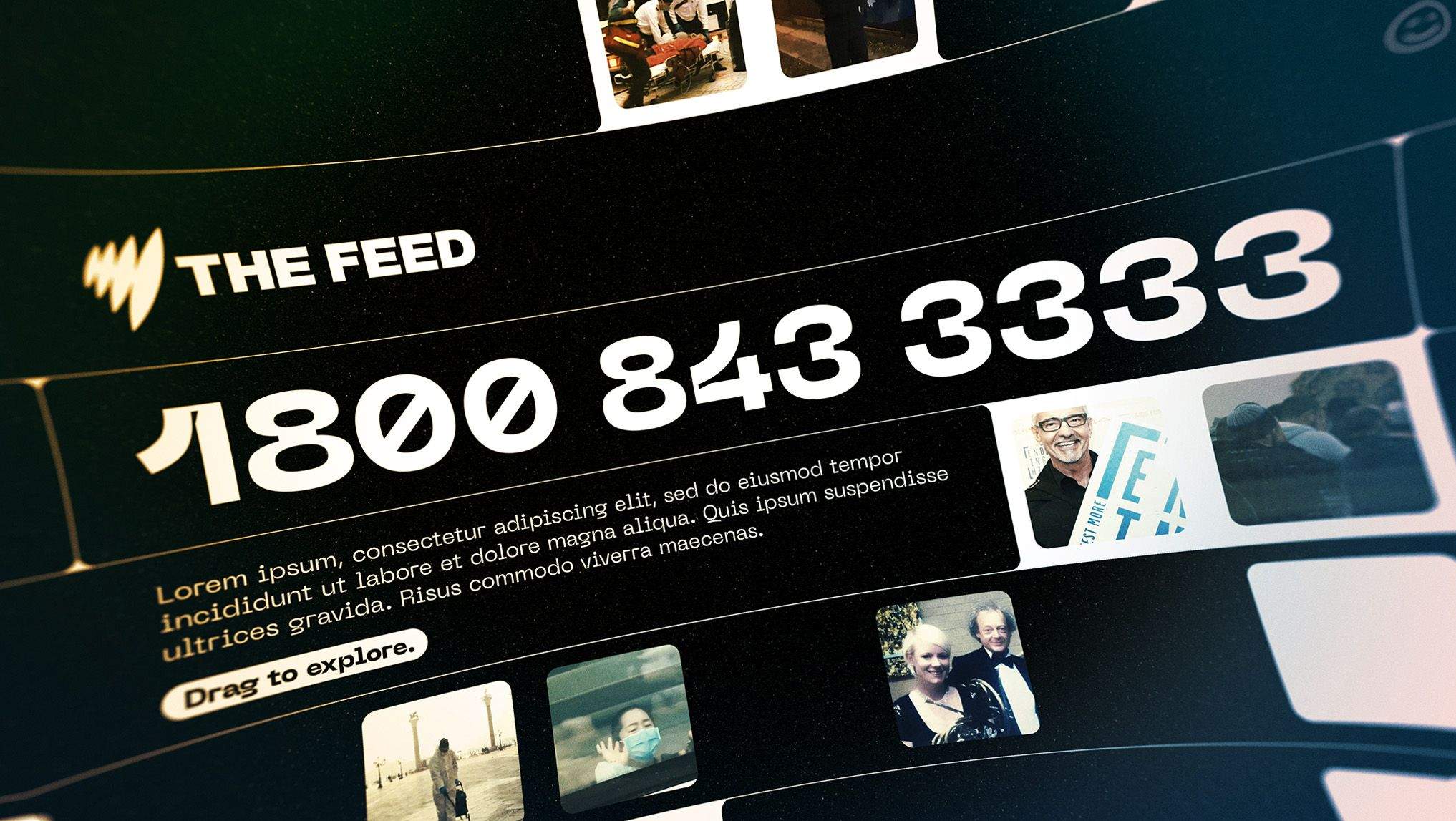
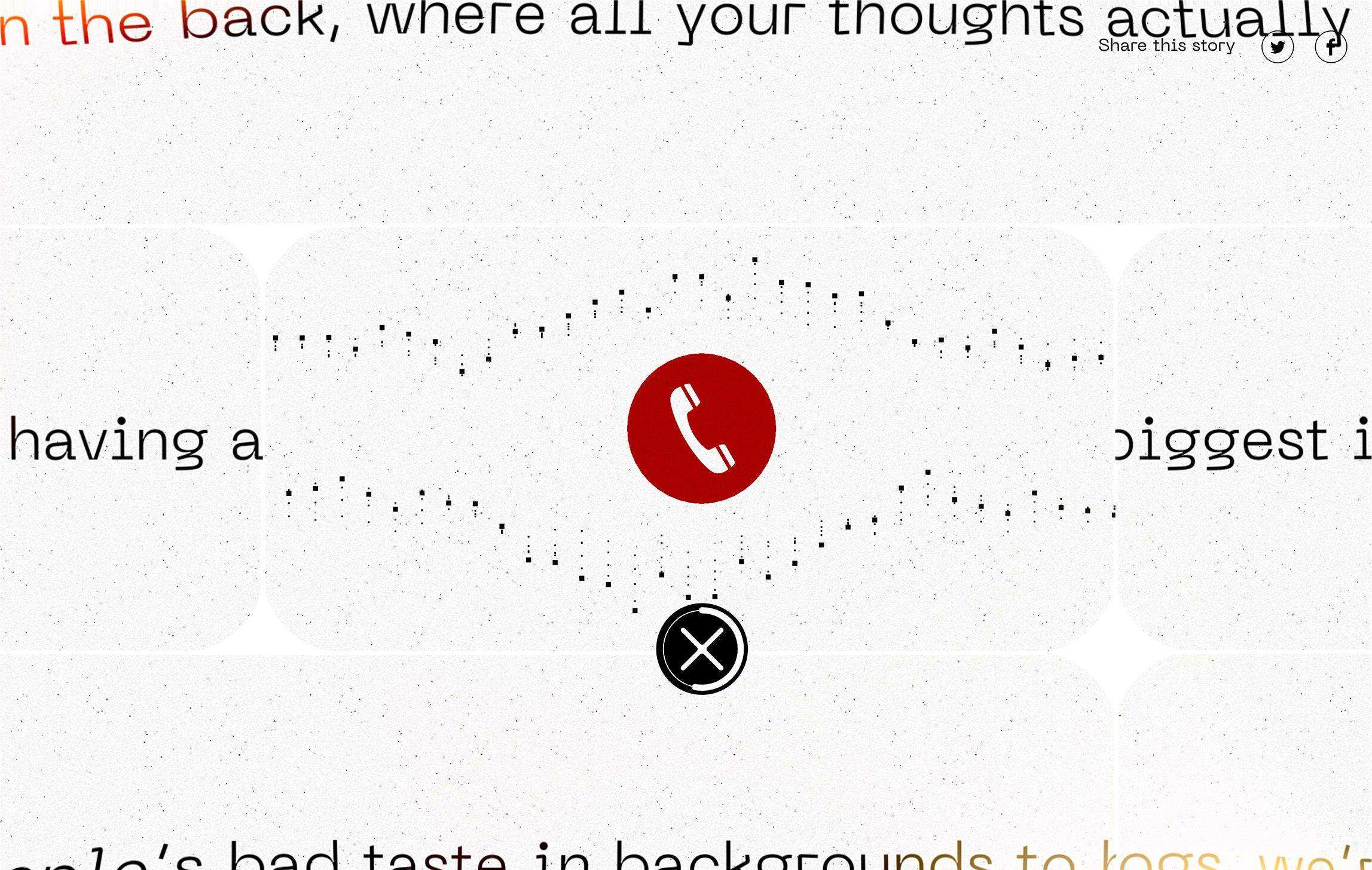
 The graphic design language speaks to the detritus of how we all experienced the pandemic through the media and the internet. The aesthetic of glitchy Zoom calls, congested phone lines, and emoji-filled texts became our visual and audio palette, rapidly iterating through different typography and colourway treatments in a collaborative approach with The Feed until we found the right fit.
The graphic design language speaks to the detritus of how we all experienced the pandemic through the media and the internet. The aesthetic of glitchy Zoom calls, congested phone lines, and emoji-filled texts became our visual and audio palette, rapidly iterating through different typography and colourway treatments in a collaborative approach with The Feed until we found the right fit.






Story Line was a playground for our creative developers to create something new. In an expansive ThreeJS WebGL presentation that is meticulously optimised to house hundreds of content items, a glitchy graphic treatment is animated into life. Custom GLSL animated effects feel like polaroid memories ‘developing’ as a user scrolls the canvas. The text flows in and out of the frame, and clicking into any word reveals a perfectly synchronised audio visualisation of a contributor’s thoughts or emotions.




SBS understood that as we were collectively trying to make sense of our strange and scary new lives, our need for human connection and a sense of community had never been greater. Story Line was our answer to this call: a new way of sourcing stories alongside a unique and complementary form of presenting them.
- The Feed
- SBS
- FWA
- Site of the Day
- Awwwards
- Site of the Day
- Production
- Creative Direction, Design, Motion Graphics
- Development
- ThreeJS, WebGL GLSL, React Three Fiber, Javascript